Se, alguns anos atrás, os dispositivos móveis eram uma tendência a ser acompanhada de perto, hoje, é seguro dizer que a revolução proporcionada por estes recursos já é uma realidade.
De acordo com estimativas do próprio Google, 73% do tráfego de novos usuários é feito por meio de dispositivos móveis. No total, são mais de 48,3 milhões de pessoas que utilizam estes recursos para navegar na internet, ler notícias, fazer compras e mais.
Por isso, ter um site capaz de atendê-los corretamente, proporcionando a melhor experiência possível para os usuários deve ser uma prioridade para empresas que desejam crescer no mundo digital.
É aí que entra o conceito de layout responsivo. Você já ouviu falar sobre ele?
Neste artigo, vamos explicar em mais detalhes qual a importância do layout responsivo para os negócios de sua empresa, além de explicar como aplicar estes conceitos na prática. Pronto para tornar o seu site ainda melhor? Acompanhe este artigo.
O que é um layout responsivo? Entenda o conceito
Um layout responsivo é todo aquele que se adapta ao tamanho de tela usado pelo usuário que está acessando o seu site. Ele foi conceituado pela primeira vez por Ethan Marcotte em 25 de maio de 2010 em uma publicação no veículo “A List Apart”.
Esse é um método muito eficiente de melhorar a experiência de um usuário em uma página, além de ser conveniente, uma vez que elimina a necessidade de se fazer diversas versões para uma única página – o layout se adapta sozinho.
Mas, por que uma layout adaptável é tão importante? De acordo com pesquisa realizada pela Global Web Index, 86% dos brasileiros usam o smartphone enquanto assistem TV. Essas são informações isoladas, mas mostram o poder dos dispositivos móveis na rotina de consumidores.
Dessa forma, é importante que a sua empresa pense em que tipo de experiência seus clientes vão tendo ao acessar seus sites com celulares, tablets ou notebooks. Utilizar esses dispositivos ao seu favor é imprescindível para a sobrevivência de seu negócio!
Layout responsivo ou layout mobile: quais as diferenças?
Quando falamos em layout responsivo, é comum que surjam dúvidas relacionadas também ao layout mobile. Afinal, eles são sinônimos? Qual a diferença entre eles? Qual usar no site da minha empresa? Vamos explicar…
O layout responsivo nada mais é do que um site que teve seu código adaptado para que as páginas se adaptem a qualquer tamanho de tela. Enquanto isso, um layout mobile representa os sites que foram arquitetados com os dispositivos móveis como prioridade.
Em outras palavras, sites com layouts responsivos podem apresentar informações aos usuários adaptando-se à tela que eles utilizam, seja ela uma tela de smartphone, tablet, desktop ou telas com dimensões ainda maiores.
O layout mobile, por sua vez, não é adaptado do layout de desktop. Ele é pensado, desde a sua concepção, para otimizar a performance em dispositivos móveis, como os celulares e tablets.

Por que usar o layout responsivo
Ambos os modelos têm suas vantagens, mas o layout responsivo costuma ter um custo de implementação menor, sendo a solução mais adequada para empresas que já têm sites no ar e não desejam arcar com os custos de refazer toda a sua infraestrutura do zero.
Isso acontece porque, usualmente, os sites com layout mobile são alocados em um subdomínio, funcionando como uma versão alternativa de uma página. Dessa maneira, sempre que um cliente acessa o domínio por meio de um smartphone, por exemplo, ele é redirecionado para a versão mobile.
Sendo assim, investir em um layout responsivo é uma solução mais simples, mas que já atende as determinações do Google para ranqueamento, tornando mais fácil que o seu site chegue à primeira página dos resultados de pesquisa.
Como deixar o seu site responsivo a diferentes resoluções?
Primeiro você precisa saber o que são as meta tags. De forma bem resumida, as meta tags são linhas de código HTML que descrevem o conteúdo do seu site para os buscadores, navegadores e redes sociais.
O Google recomenda utilizar o mesmo HTML e apenas alterar o arquivo CSS de acordo com o dispositivo.
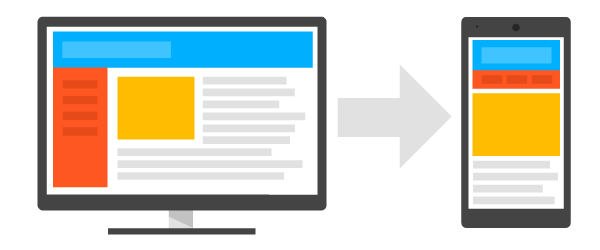
Essa imagem, mostra como um site responsivo se mostra na tela do computador e se adapta na do celular.

Ou seja, adaptar um site para ser compatível com dispositivos móveis é posicionar da melhor maneira os elementos da página em outros dispositivos, assim seu site será exibido em todas as telas com o mesmo código.
Antes de tudo, você deve notificar o navegador que seu site se adapta com dispositivos móveis, inserindo o seguinte código meta tag no cabeçalho do seu site:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Lembrando que essa meta tag é para navegadores mais recentes, como Google Chrome e Mobile Safari. Essa meta tag mostra ao navegador como posicionar os elementos de acordo com a largura do dispositivo.

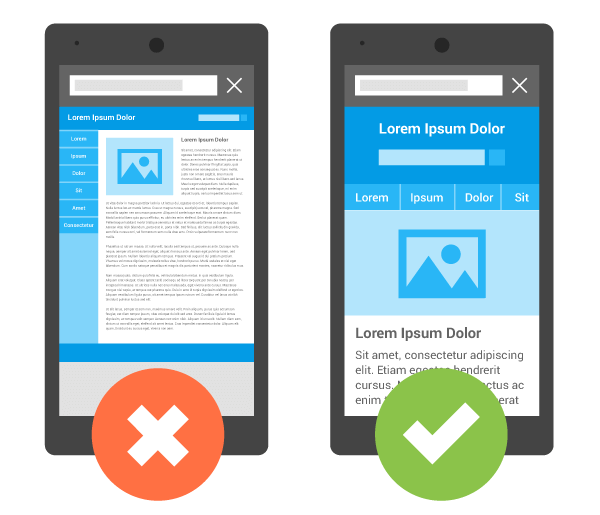
Acima, temos um exemplo, de como a meta tag pode ajudar a orientar o navegador a organizar os elementos de acordo com o dispositivo usado.
À esquerda, um site sem a meta tag, então o navegador utiliza a largura da tela do computador e adapta para a do celular. Já no lado direito, temos a mesma página com meta tag especificando o uso de dispositivos móveis, ajustando para a tela do dispositivo.
Media queries
O próprio site de desenvolvedores do Google recomendam que se utilize media queries.
Por isso, este é mais um termo que você precisa conhecer: as Media Queries nada mais são do que uma meta tag no código do seu site que determina o estilo para cada dispositivo de acordo com algumas variáveis. A resolução, altura, largura, cores e navegador são alguns exemplos. Aqui vai um exemplo de media query:
<!-- CSS media query em um elemento de link para dispositivos com altura máxima de 800px -->
<link rel="stylesheet" media="(max-width: 800px)" href="altura-max800.css" />
Conclusão
O uso dos dispositivos móveis não para de crescer, assim como o número de pessoas que estão dispostas a usar essas ferramentas para fazer compras na internet. Por isso, ter um site com layout responsivo é uma grande oportunidade para sua empresa!
Um layout responsivo garante que o usuário tenha uma experiência mais agradável ao navegar pelo site, eliminando pontos de fricção em sua experiência e aumentando as chances de conversão.
Quer saber se o seu site é compatível com dispositivos móveis? O Google tem uma ferramenta especializada nesta análise. Acesse agora.
Também é importante lembrar que, para sites responsivos, o tipo de hospedagem mais indicada é a cloud, principalmente se você está criando o seu site do zero. Com ela, você terá mais segurança e estabilidade, com um servidor seguro e feito sob medida para suas necessidades de tráfego.
Para conhecer mais sobre a hospedagem de cloud e os serviços da SAN Internet, visite nosso site!



